- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: Show bar chart labels in the bar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Show bar chart labels in the bar
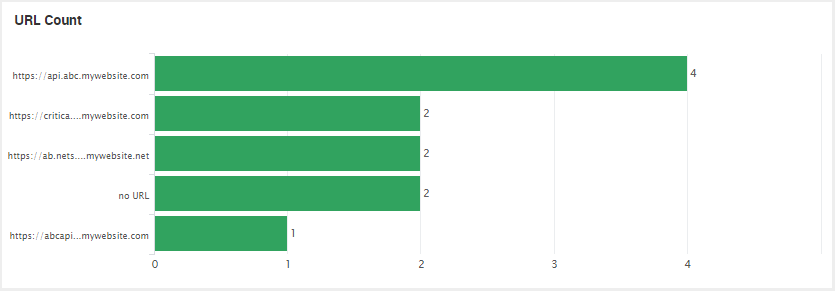
Currently Splunk puts the bar chart labels off to the left and truncates them which makes things really hard to read:
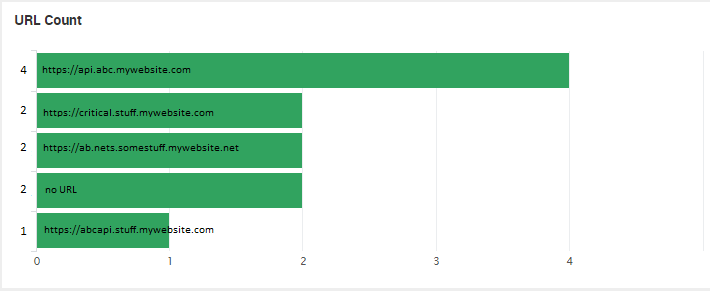
Is there any way to view the label of a bar on the actual bar itself like this:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
create a custom.css in $SPLUNK_HOME/etc/apps/appName/appserver/static
Put this in the css file: (add any other styling youd like between the {}, separate each with semi-colons, end with semi-colon)
g.highcharts-axis-labels.highcharts-xaxis-labels {transform: translateX(200px); }
Edit your dashboard code to have the ref to the custom stylesheet:
<dashboard stylesheet="custom.css">
OR your form:
<form stylesheet="custom.css">
Restart Splunk to enable the css
Upvote and accept my answer 😉
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks jkat54, I'll give it a try!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just went in a tried this, unfortunately if you have other non-bar chart panels like a linechart, it move that text as well. It also moves the text in weird positions if the window is resized.
Also, it doesn't solve for the fact that splunk truncates my labels.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
well then... "if you give a mouse a cookie", it is...
the ellipsis is handled by js_charting.js and I'm not sure how to override it without hacking the main code. That gets you off in "unsupported land" and doesnt persist through upgrades. So I will not advise that you do that. What you can do is file an enhancement/improvement request and maybe they'll fold it into the main build so you can disable ellipsis when you like.
If however, you can image the url you have looking like this:
https://localhost:8000/en-US/manager/bleaf/data/ui/views/transaction_conversion?action=edit&ns=bleaf...
There's no way you're going to fit that on your graph neatly. The truncation is there to save you from yourself. Here's what I recommend that you do instead. Use evals to rename the values. For example:
|eval url=if(match(url,".*api.abc.mywebsite.com.*"),"API ABC",if(match(url,"checkout.html"),"Checkout",url))
This way, you know what page it is without seeing the full URL.
As for the resizing issue... make your chart the size you want, make your css put the fields where you like, then DONT RESIZE. You said you were OK with a css hack. It is what it is.