- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Right top align "last updated time" token, wit...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
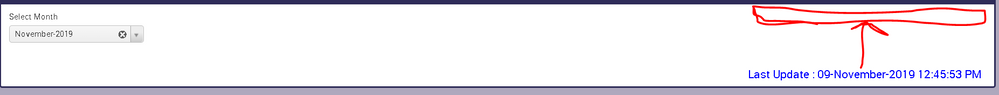
I am trying to top-right align my "last updated time" token (as a separate div) in the Timepicker panel , but I am getting issues. How do I resolve this issue ? I want to show the time in the top-right corner of the panel, as shown in the image. Please help ?
Below is the XML for the same. At present, it is showing in bottom right of the div.
<row>
<panel>
<title>Tools Analytics</title>
<input type="dropdown" token="mon" searchWhenChanged="true">
<label>Select Month</label>
<fieldForLabel>Month</fieldForLabel>
<fieldForValue>Month</fieldForValue>
<search>
<query>index=com sourcetype=subs|table _time|eval Month=strftime(_time,"%B-%Y")|table Month|dedup Month</query>
<earliest>0</earliest>
<latest></latest>
</search>
<default>July-2019</default>
<initialValue>July-2019</initialValue>
</input>
<html>
<style>
.updatetime {
color: blue;
font-size: 17px;
text-align: right;
margin-right: 20px;
}
</style>
<div class="updatetime">
Last Update : $update_time$
</div>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari please try the following panels with ids and corresponding CSS override as per your need. Please try out and confirm!
PS: Dashboard (Beta) app currently does not support CSS or JS Extension as it is just subset of Splunk Developer Cloud (React UI based) which allows you to build Dashboard based on New Dashboard Framework through UI and JSON code but nothing more.
<dashboard>
<label>Last Update Time Alignment</label>
<row>
<panel id="panel_header_inputs">
<title>Tools Analytics</title>
<input type="dropdown" token="mon" searchWhenChanged="true">
<label>Select Month</label>
<fieldForLabel>Month</fieldForLabel>
<fieldForValue>Month</fieldForValue>
<search>
<query>index=com sourcetype=subs|table _time|eval Month=strftime(_time,"%B-%Y")|table Month|dedup Month</query>
<earliest>0</earliest>
<latest></latest>
</search>
<default>July-2019</default>
<initialValue>July-2019</initialValue>
</input>
</panel>
<panel id="panel_header_message">
<html>
<style>
#panel_header_input .dashboard-panel{
margin-right: 0px !important;
}
.updatetime {
color: blue;
font-size: 17px;
text-align: right;
margin-right: 20px;
padding-top: 70px !important;
}
</style>
<div class="updatetime">
Last Update : $update_time$
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari please try the following panels with ids and corresponding CSS override as per your need. Please try out and confirm!
PS: Dashboard (Beta) app currently does not support CSS or JS Extension as it is just subset of Splunk Developer Cloud (React UI based) which allows you to build Dashboard based on New Dashboard Framework through UI and JSON code but nothing more.
<dashboard>
<label>Last Update Time Alignment</label>
<row>
<panel id="panel_header_inputs">
<title>Tools Analytics</title>
<input type="dropdown" token="mon" searchWhenChanged="true">
<label>Select Month</label>
<fieldForLabel>Month</fieldForLabel>
<fieldForValue>Month</fieldForValue>
<search>
<query>index=com sourcetype=subs|table _time|eval Month=strftime(_time,"%B-%Y")|table Month|dedup Month</query>
<earliest>0</earliest>
<latest></latest>
</search>
<default>July-2019</default>
<initialValue>July-2019</initialValue>
</input>
</panel>
<panel id="panel_header_message">
<html>
<style>
#panel_header_input .dashboard-panel{
margin-right: 0px !important;
}
.updatetime {
color: blue;
font-size: 17px;
text-align: right;
margin-right: 20px;
padding-top: 70px !important;
}
</style>
<div class="updatetime">
Last Update : $update_time$
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure. I will try this out and get back to you. Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, this works. Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You might try the new Dashboards (Beta) app on Splunk. I have heard that it is a complete update of the dashboarding framework and has many more options.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, i saw that app, looks really interesting. But my current Splunk version is 6.6.3 and I have plan to upgrade it in next couple of weeks. That Beta app is not support on Splunk version 6.6.3, hence is there any alternate solution that you can provide for my issue ? Please advise ?