- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How do I update panel color in Splunk using CS...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All
I am new to CSS and wanted to know what should go in css file and in main splunk query if i have to update the color and background of my title in splunk dashboard
Tile : "List of users who logged in "
I want the background to be in blue and text in white
IF we cannot update
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@aparnaa, for picking up on CSS Styling (specially in Splunk's context to begin with), you can try out following places:
1) Splunk Dashboard Examples App on Splunkbase (https://splunkbase.splunk.com/app/1603/) has Custom Layout Dark example which deals with several CSS style options.
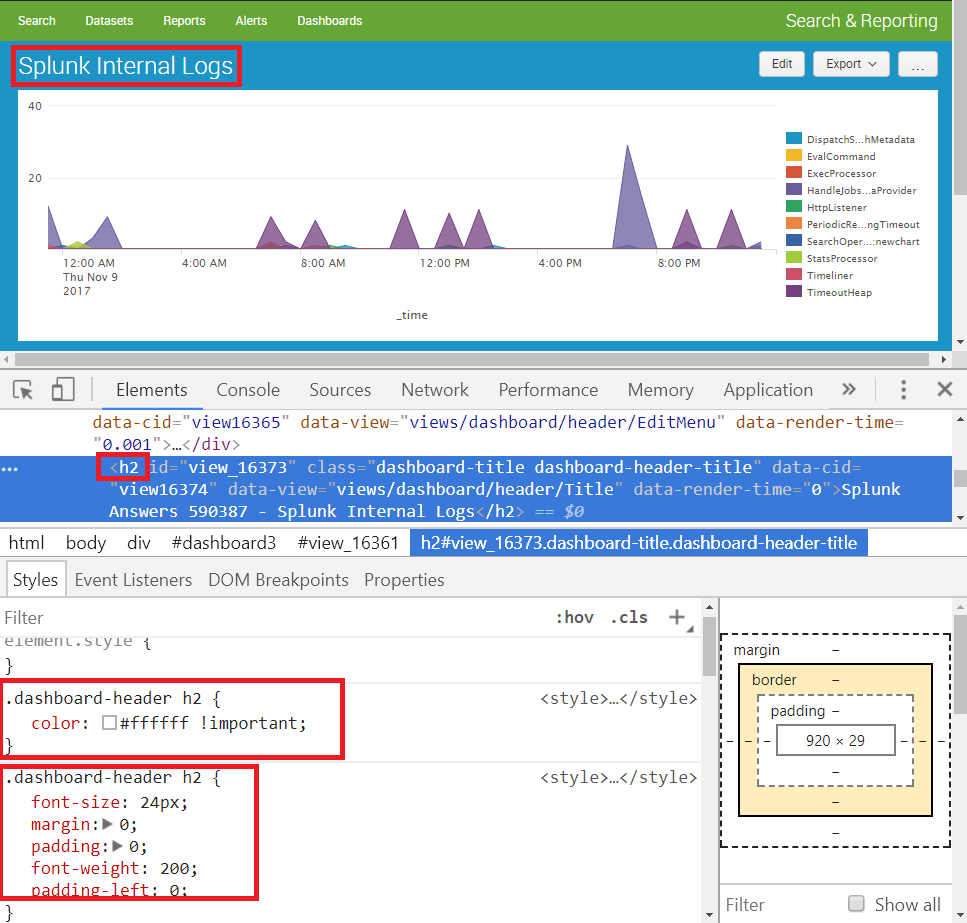
2) Use your Browser Inspector tool to highlight a DOM element to Inspect existing CSS Style applicable and override using CSS selectors.
3) Check out W3 Schools to understand and try out various CSS Selectors: https://www.w3schools.com/cssref/css_selectors.asp
Based on the question you require the following CSS Style to be applied. PS: Style can be applied
i) Directly within HTML DOM Element like <div id="myDiv" style="font-weight:bold;color:white;">
ii) Using style tag within HTML panel in Splunk Simple XML Dashboard. (PS: It is better to always hide HTML panel with CSS Style through depends attribute in Splunk).
iii) Using a css stylesheet saved in Splunk App's static folder and referring the same in your form/dashboard like <form stylesheet="my_custom_style.css">. Your App's static folder path should typically be $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static/my_custom_style.css. This approach may require you to refresh/reboot/bump Splunk instance and clear your internet browser history for new changes to reflect.
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.dashboard-body {
background: #1E93C6 !important;
}
.dashboard-header h2{
color: #ffffff !important;
}
</style>
</html>
Following is the complete Simple XML run anywhere dashboard example code for the screenshot:
<dashboard>
<label>Splunk Internal Logs</label>
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.dashboard-body {
background: #1E93C6 !important;
}
.dashboard-header h2{
color: #ffffff !important;
}
</style>
</html>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by component limit=10 useother=f usenull=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">area</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@aparnaa, for picking up on CSS Styling (specially in Splunk's context to begin with), you can try out following places:
1) Splunk Dashboard Examples App on Splunkbase (https://splunkbase.splunk.com/app/1603/) has Custom Layout Dark example which deals with several CSS style options.
2) Use your Browser Inspector tool to highlight a DOM element to Inspect existing CSS Style applicable and override using CSS selectors.
3) Check out W3 Schools to understand and try out various CSS Selectors: https://www.w3schools.com/cssref/css_selectors.asp
Based on the question you require the following CSS Style to be applied. PS: Style can be applied
i) Directly within HTML DOM Element like <div id="myDiv" style="font-weight:bold;color:white;">
ii) Using style tag within HTML panel in Splunk Simple XML Dashboard. (PS: It is better to always hide HTML panel with CSS Style through depends attribute in Splunk).
iii) Using a css stylesheet saved in Splunk App's static folder and referring the same in your form/dashboard like <form stylesheet="my_custom_style.css">. Your App's static folder path should typically be $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static/my_custom_style.css. This approach may require you to refresh/reboot/bump Splunk instance and clear your internet browser history for new changes to reflect.
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.dashboard-body {
background: #1E93C6 !important;
}
.dashboard-header h2{
color: #ffffff !important;
}
</style>
</html>
Following is the complete Simple XML run anywhere dashboard example code for the screenshot:
<dashboard>
<label>Splunk Internal Logs</label>
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.dashboard-body {
background: #1E93C6 !important;
}
.dashboard-header h2{
color: #ffffff !important;
}
</style>
</html>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by component limit=10 useother=f usenull=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">area</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for helping, it worked
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anytime... glad it worked!
| makeresults | eval message= "Happy Splunking!!!"