- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Display data as cards instead of table row/col...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Display data as cards instead of table row/column?
How could you display results in a bootstrap gird, similar to a card?
So far I've only see graphs and tables.
The data table is similar to this:
name | city | date
Mike | LA | 06/01/2019
Mike | LA | 06/02/2019
Mike | LA | 06/03/2019
James | LA | 06/01/2019
Sarah| LA | 06/03/2019
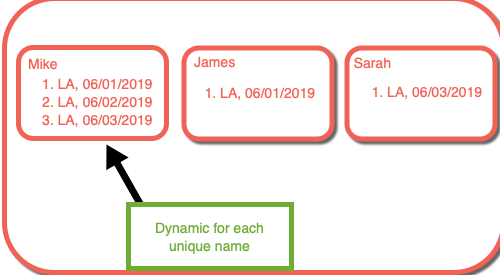
I want make a card for each unique person, and then group any other events for them to that card.
In this image, each table row is instead a card.
The cards are dynamic and created for each unique username.
Is the only option to use some sort of javascript? or are their dynamic xml options we can use?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@wrussell12 try one of my older answer which gets the search result and displays in HTML panel. https://answers.splunk.com/answers/324828/render-html-code-from-search-result-in-splunk-dash.html
Or on similar lines: https://answers.splunk.com/answers/662523/how-to-show-table-result-in-one-page-table-modific.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Something you can try that is similar is:
| stats list(city) as city, list(date) as date by name
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am now looking into having the search run within javascript, and inject html using jquery.
Has anyone tried this before?