Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Can you assign input text value depending on input...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
praspai
Path Finder
08-27-2018
06:05 AM
Hi,
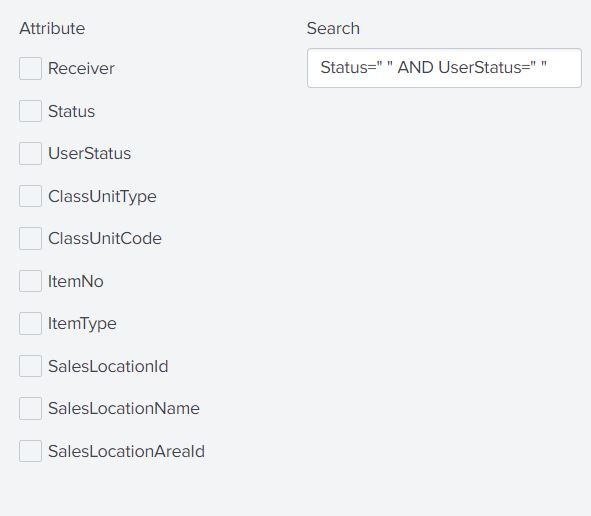
We want to assign a value to input text box depending on checkbox values selected in the dashboard. User should also able to update the values in text box.
We want user able to update the search condition, depending on attributes selected. Search results will be displayed depending on the search condition.
Is it possible with splunk dashbord ?
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
renjith_nair
Legend
08-27-2018
07:10 AM
@praspai,
Try
<form>
<fieldset submitButton="false" autoRun="false">
<input type="checkbox" token="attribute">
<label>Attribute</label>
<choice value="Receiver=" "">Receiver</choice>
<choice value="Status=" "">Status</choice>
<choice value="UserStatus=" "">UserStatus</choice>
<choice value="*">All</choice>
<delimiter> AND </delimiter>
<change>
<set token="srcFilter">$attribute$</set>
</change>
</input>
<input type="text" token="searchFilter" searchWhenChanged="true">
<label>Search</label>
<default>$srcFilter$</default>
<initialValue>$srcFilter$</initialValue>
</input>
</fieldset>
<row>
<panel>
<html>
<h1>This is my search filter from text box $searchFilter$</h1>
</html>
</panel>
</row>
</form>
---
What goes around comes around. If it helps, hit it with Karma 🙂
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
renjith_nair
Legend
08-27-2018
07:10 AM
@praspai,
Try
<form>
<fieldset submitButton="false" autoRun="false">
<input type="checkbox" token="attribute">
<label>Attribute</label>
<choice value="Receiver=" "">Receiver</choice>
<choice value="Status=" "">Status</choice>
<choice value="UserStatus=" "">UserStatus</choice>
<choice value="*">All</choice>
<delimiter> AND </delimiter>
<change>
<set token="srcFilter">$attribute$</set>
</change>
</input>
<input type="text" token="searchFilter" searchWhenChanged="true">
<label>Search</label>
<default>$srcFilter$</default>
<initialValue>$srcFilter$</initialValue>
</input>
</fieldset>
<row>
<panel>
<html>
<h1>This is my search filter from text box $searchFilter$</h1>
</html>
</panel>
</row>
</form>
---
What goes around comes around. If it helps, hit it with Karma 🙂
What goes around comes around. If it helps, hit it with Karma 🙂
Get Updates on the Splunk Community!
Stay Connected: Your Guide to May Tech Talks, Office Hours, and Webinars!
Take a look below to explore our upcoming Community Office Hours, Tech Talks, and Webinars this month. This ...
They're back! Join the SplunkTrust and MVP at .conf24
With our highly anticipated annual conference, .conf, comes the fez-wearers you can trust! The SplunkTrust, as ...
Enterprise Security Content Update (ESCU) | New Releases
Last month, the Splunk Threat Research Team had two releases of new security content via the Enterprise ...