Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Splunk Search
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- how to call the functions using token?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
davesplunk01
Path Finder
06-28-2017
10:39 AM
How to populate the timechart based on the input dropdown (avg, max, min, perc90).
looking something like .......| timechart $token$(field) as field Any thoughts?
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
adonio
Ultra Champion
06-28-2017
11:25 AM
hello there,
hope i understand your question
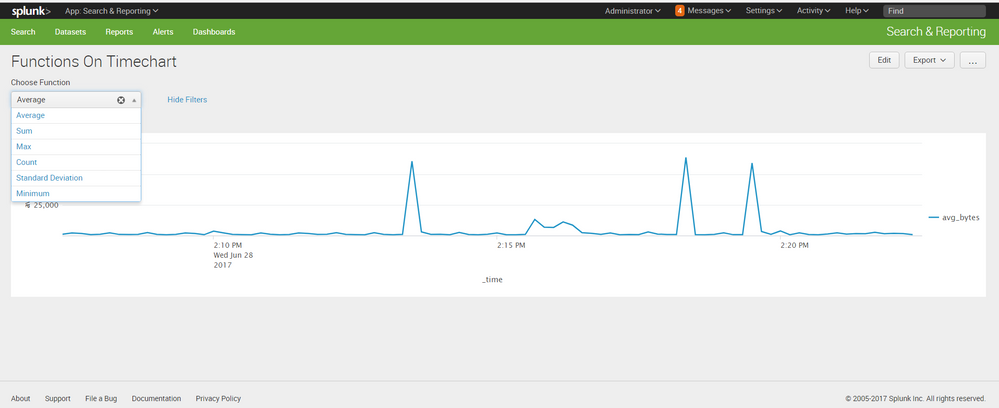
here is an example code and the screenshot, you can add more functions to the drop-down as you please:
<form>
<label>Functions On Timechart</label>
<fieldset submitButton="false">
<input type="dropdown" token="FUNCTION" searchWhenChanged="true">
<label>Choose Function</label>
<choice value="avg">Average</choice>
<choice value="sum">Sum</choice>
<choice value="max">Max</choice>
<choice value="count">Count</choice>
<choice value="stdev">Standard Deviation</choice>
<choice value="min">Minimum</choice>
</input>
</fieldset>
<row>
<panel>
<chart>
<search>
<query>index = _internal | timechart $FUNCTION$(bytes) as $FUNCTION$_bytes</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">right</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
adonio
Ultra Champion
06-28-2017
11:25 AM
hello there,
hope i understand your question
here is an example code and the screenshot, you can add more functions to the drop-down as you please:
<form>
<label>Functions On Timechart</label>
<fieldset submitButton="false">
<input type="dropdown" token="FUNCTION" searchWhenChanged="true">
<label>Choose Function</label>
<choice value="avg">Average</choice>
<choice value="sum">Sum</choice>
<choice value="max">Max</choice>
<choice value="count">Count</choice>
<choice value="stdev">Standard Deviation</choice>
<choice value="min">Minimum</choice>
</input>
</fieldset>
<row>
<panel>
<chart>
<search>
<query>index = _internal | timechart $FUNCTION$(bytes) as $FUNCTION$_bytes</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">right</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
Get Updates on the Splunk Community!
More Ways To Control Your Costs With Archived Metrics | Register for Tech Talk
Tuesday, May 14, 2024 | 11AM PT / 2PM ET
Register to Attend
Join us for this Tech Talk and learn how to ...
.conf24 | Personalize your .conf experience with Learning Paths!
Personalize your .conf24 Experience
Learning paths allow you to level up your skill sets and dive deeper ...
Threat Hunting Unlocked: How to Uplevel Your Threat Hunting With the PEAK Framework ...
WATCH NOWAs AI starts tackling low level alerts, it's more critical than ever to uplevel your threat hunting ...