Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to make label and dropdown in the same line on...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to make label and dropdown in the same line on a dashboard?
paigeliao
New Member
08-16-2019
03:06 AM
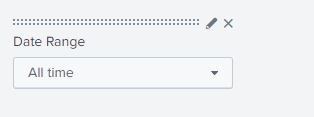
In dashboard when add an dropdown input, label and dropdown are look lile below, is that any way to make label and dropdown in the same line on a dashboard?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
niketn
Legend
08-16-2019
04:39 PM
@paigeliao try the following run anywhere example and confirm if that is what is required.
<form>
<label>Display Label and Time Dropdown in the same line</label>
<fieldset submitButton="false">
</fieldset>
<row>
<panel>
<input id="my_date_range" type="time" token="tokDateRange" searchWhenChanged="true">
<label>Date Range</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<html depends="$alwaysHideCSSPanel$">
<style>
#my_date_range{
display:flex !important;
}
#my_date_range label{
padding-right: 10px;
padding-top: 5px;
}
</style>
</html>
</panel>
</row>
</form>
PS: I have moved Time Picker input inside a panel but that is not mandatory. What is required is to add id to the input and use correct CSS selector to bring lable and dropdown in the same line with padding.
____________________________________________
| makeresults | eval message= "Happy Splunking!!!"
| makeresults | eval message= "Happy Splunking!!!"
Get Updates on the Splunk Community!
Announcing Scheduled Export GA for Dashboard Studio
We're excited to announce the general availability of Scheduled Export for Dashboard Studio. Starting in ...
Extending Observability Content to Splunk Cloud
Watch Now!
In this Extending Observability Content to Splunk Cloud Tech Talk, you'll see how to leverage ...
More Control Over Your Monitoring Costs with Archived Metrics GA in US-AWS!
What if there was a way you could keep all the metrics data you need while saving on storage costs?This is now ...