Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Splunk Enterprise Security
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Splunk Premium Solutions
- :
- Security Premium Solutions
- :
- Splunk Enterprise Security
- :
- Custom Bar Chart Colours Not Working
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Bar Chart Colours Not Working
adam_dixon95
Explorer
05-06-2019
08:03 AM
Hi,
I have the following search in an ES dashboard panel to order incidents throughout the month by severity in a bar chart:
| incident_review | where _time >= relative_time(now(), "-7d")
| chart count by urgency
| eval sort_field=case(urgency=="high",1, urgency=="medium",2, urgency=="low",3, urgency=="informational",4)
| sort sort_field
| fields - sort_field
| rename urgency as "Severity"
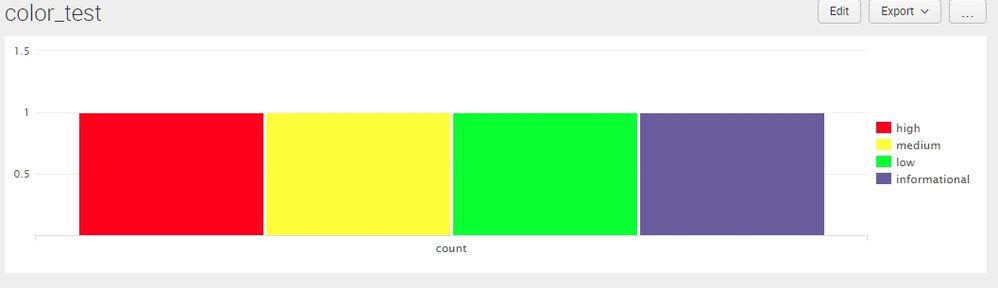
This shows the chart in the following format:

Though when attempting to add colours to each severity level via the XML dashboard I'm not seeing any results:
<option name="charting.fieldColors">{"high":0xFF0000,"medium":0xFFFF00,"low":0x00FF00}</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisEnd</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">none</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
What am I doing wrong here?
Thanks,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
grittonc
Contributor
05-06-2019
01:57 PM
Have you tried transposing the results? I got this to work with your XML:
| makeresults
| eval urgency="high"
| append
[| makeresults
| eval urgency="medium"]
| append
[| makeresults
| eval urgency="low"]
| append
[| makeresults
| eval urgency="informational"]
| chart count by urgency
| transpose 0 header_field=urgency
| table count high medium low informational
Get Updates on the Splunk Community!
Announcing Scheduled Export GA for Dashboard Studio
We're excited to announce the general availability of Scheduled Export for Dashboard Studio. Starting in ...
Extending Observability Content to Splunk Cloud
Watch Now!
In this Extending Observability Content to Splunk Cloud Tech Talk, you'll see how to leverage ...
More Control Over Your Monitoring Costs with Archived Metrics GA in US-AWS!
What if there was a way you could keep all the metrics data you need while saving on storage costs?This is now ...