Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to format panels in CSS?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
jip31
Motivator
03-18-2019
01:23 AM

In my dashboard I have a 4 panels
2 panels in one row and two panels in a second row
I want to separate the 2 panels on the left with the 2 panels on the right with a 50px vertical row
could you help me please
<form>
<panel>
<html>
<style>
</style>
</html>
</panel>
<row>
<panel >
</panel>
<panel
</panel>
</row>
<row>
<panel>
</panel>
<panel>
</panel>
</row>
</form>
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
niketn
Legend
03-18-2019
01:42 AM
@jip31 try the following:
<form>
<label>Panel Padding Right</label>
<row>
<panel id="panel1">
<html>
<style>
#panel1 .dashboard-panel,
#panel3 .dashboard-panel
{
margin-right: 50px !important;
}
</style>
Panel 1
</html>
</panel>
<panel id="panel2">
<html>
Panel 2
</html>
</panel>
</row>
<row>
<panel>
<html>
Panel 3
</html>
</panel>
<panel>
<html>
Panel 4
</html>
</panel>
</row>
</form>
____________________________________________
| makeresults | eval message= "Happy Splunking!!!"
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
niketn
Legend
03-18-2019
01:42 AM
@jip31 try the following:
<form>
<label>Panel Padding Right</label>
<row>
<panel id="panel1">
<html>
<style>
#panel1 .dashboard-panel,
#panel3 .dashboard-panel
{
margin-right: 50px !important;
}
</style>
Panel 1
</html>
</panel>
<panel id="panel2">
<html>
Panel 2
</html>
</panel>
</row>
<row>
<panel>
<html>
Panel 3
</html>
</panel>
<panel>
<html>
Panel 4
</html>
</panel>
</row>
</form>
____________________________________________
| makeresults | eval message= "Happy Splunking!!!"
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
jip31
Motivator
03-18-2019
02:08 AM
RENJITH
Its not exactly want i want
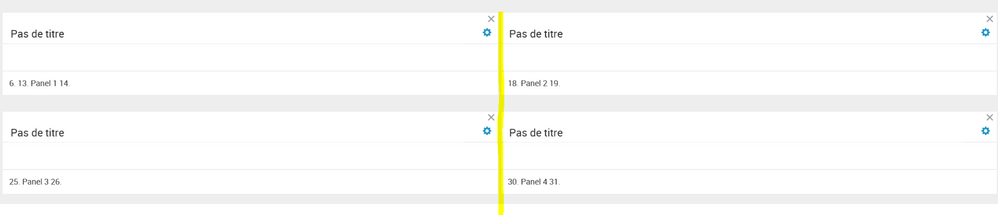
I need a space at the place where there is the yellow line (see screenshot)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
jip31
Motivator
03-18-2019
02:14 AM
sorry it works now! thanks
Get Updates on the Splunk Community!
.conf24 | Registration Open!
Hello, hello! I come bearing good news: Registration for .conf24 is now open!
conf is Splunk’s rad annual ...
ICYMI - Check out the latest releases of Splunk Edge Processor
Splunk is pleased to announce the latest enhancements to Splunk Edge Processor.
HEC Receiver authorization ...
Introducing the 2024 SplunkTrust!
Hello, Splunk Community! We are beyond thrilled to announce our newest group of SplunkTrust members!
The ...
