- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to set table/panel height via whatever means p...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Like the title says, I'm looking to fix the height on a bunch of panels (stat tables) within my dashboard. I've already set how many rows they can have but there is a TON of extra white space. How can I fix the height value to a constant? I've seen answers when it involves a chart but I am using statistics tables so the option name=height doesn't seem to work for that.
Would like an xml answer if possible but open to anything else.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
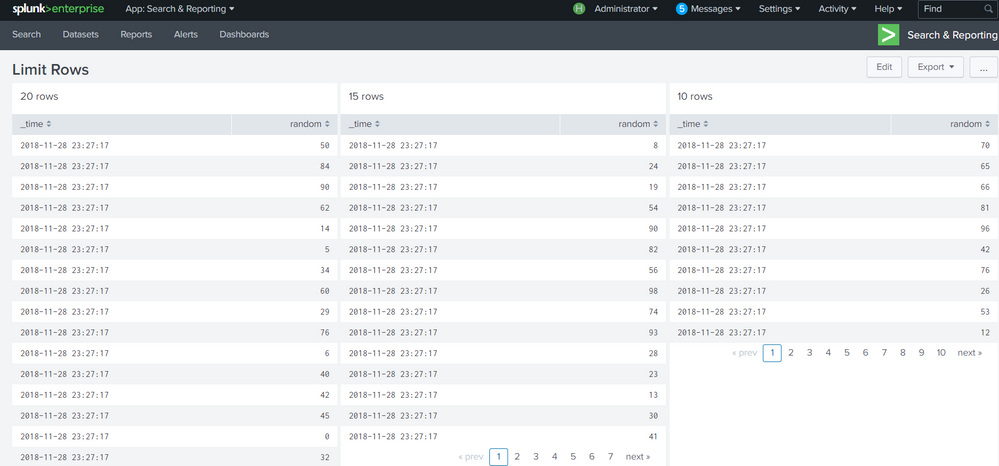
limit rows in a table so they all align:
use this: <option name="count">20</option>
example:
<dashboard>
<label>Limit Rows</label>
<row>
<panel>
<title>20 rows</title>
<table>
<search>
<query>| makeresults count=100
| eval random=random()%100</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<title>15 rows</title>
<table>
<search>
<query>| makeresults count=100
| eval random=random()%100</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">15</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<title>10 rows</title>
<table>
<search>
<query>| makeresults count=100
| eval random=random()%100</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
screenshot:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
limit rows in a table so they all align:
use this: <option name="count">20</option>
example:
<dashboard>
<label>Limit Rows</label>
<row>
<panel>
<title>20 rows</title>
<table>
<search>
<query>| makeresults count=100
| eval random=random()%100</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<title>15 rows</title>
<table>
<search>
<query>| makeresults count=100
| eval random=random()%100</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">15</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<title>10 rows</title>
<table>
<search>
<query>| makeresults count=100
| eval random=random()%100</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
screenshot:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @adonio! I set each table to the same row count and it auto-consolidated the space once I saved changes.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
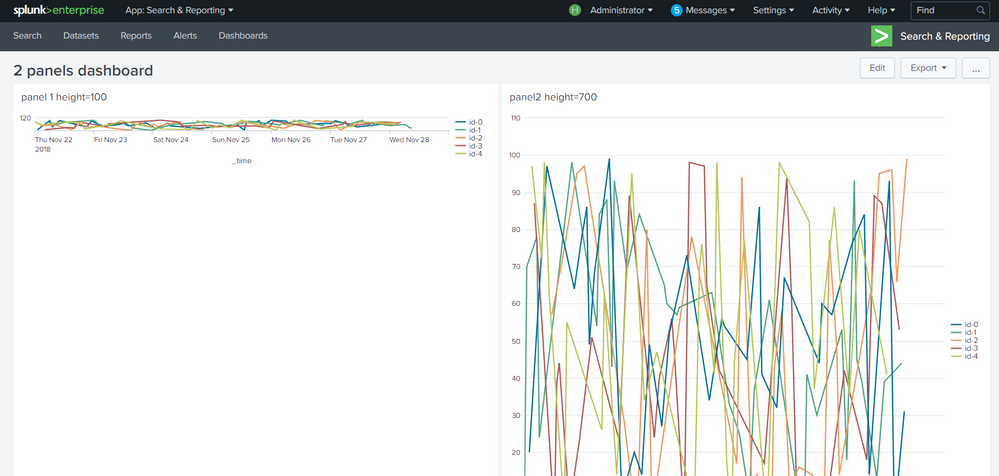
hello there,
you can use the:
<option name="height">700</option> in your xml code:
try out this dashboard:
<dashboard>
<label>2 panels dashboard</label>
<row>
<panel>
<title>panel 1 height=100</title>
<chart>
<search>
<query>| gentimes start="11/22/2018:00:00:00" end="11/28/2018:10:00:00" increment=1h
| eval _time = starttime
| eval percentageValue = random()%100
| eval ID = random()%5
| eval IDValue = "id". "-" .ID
| timechart span=1h avg(percentageValue) as avg_value by IDValue</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.chart">line</option>
<option name="charting.chart.nullValueMode">connect</option>
<option name="charting.drilldown">all</option>
<option name="charting.legend.placement">right</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="height">100</option>
</chart>
</panel>
<panel>
<title>panel2 height=700</title>
<chart>
<search>
<query>| gentimes start="11/22/2018:00:00:00" end="11/28/2018:10:00:00" increment=1h
| eval _time = starttime
| eval percentageValue = random()%100
| eval ID = random()%5
| eval IDValue = "id". "-" .ID
| timechart span=1h avg(percentageValue) as avg_value by IDValue</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.chart">line</option>
<option name="charting.chart.nullValueMode">connect</option>
<option name="charting.legend.placement">right</option>
<option name="height">700</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
</chart>
</panel>
</row>
</dashboard>
screenshot:
hope it helps
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for providing both answers. This answer works for <chart> but not <table>. Still useful info for future readers.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FYI, I understand from his question is that he wants to set the table/panel height when it is a statistics table but not for the chart.