- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How do I color a table cell based on the other col...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i have two column 1. version and 2. status.
my status column has value low, elevated and severe.
So based on the status column i want to color version cell.
i dont want to color status cell field column. if status is low i want to color particular version column as green and vice versa.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
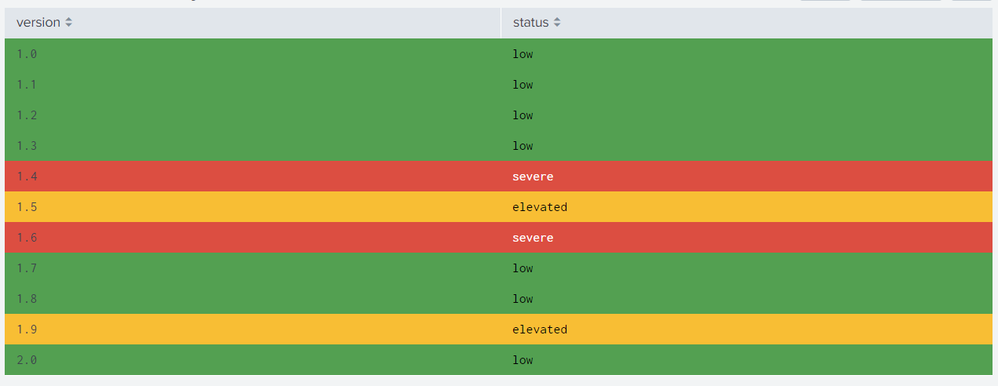
@premranjithj try the following run anywhere example based on Kamlesh's answer and confirm!
PS: As per your question the run anywhere search generates a field version with values like 1.0, 1.1, 1.2 ... etc. The status values are generated as low, elevated and severe dynamically using random() function. Each time you refresh, results and hence colors should change.
The color for status field is applied directly using colorPalette type="map" option available in 6.5 and higher.
<dashboard script="table_cell_color_by_other_cell.js">
<label>Table Cell Color by other Cell</label>
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.css_for_green{
background-color:#53A051 !important;
}
.css_for_yellow{
background-color:#F8BE34 !important;
}
.css_for_red{
background-color:#DC4E41 !important;
}
.css_for_grey{
background-color:#EEE000 !important;
}
</style>
</html>
<table id="tableWithColorBasedOnAnotherField">
<search>
<query>| makeresults
| fields - _time
| eval version="1.0,1.1,1.2"
| makemv version delim=","
| mvexpand version
| eval status=case(random()%3=0,"low",random()%2=0,"elevated",true(),"severe")
| table version status
| eval version=version."|".status</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="status">
<colorPalette type="map">{"low":#53A051,"elevated":#F8BE34,"severe":#DC4E41}</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>
Following is a the required JavaScript table_cell_color_by_other_cell.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function (cell) {
return _(['version']).contains(cell.field);
},
render: function ($td, cell) {
var label = cell.value.split("|")[0];
var val = cell.value.split("|")[1];
if (val == "low") {
$td.addClass("range-cell").addClass("css_for_green")
}
else if (val == "elevated") {
$td.addClass("range-cell").addClass("css_for_yellow")
}
else if (val == "severe") {
$td.addClass("range-cell").addClass("css_for_red")
} else {
$td.addClass("range-cell").addClass("css_for_grey")
}
$td.text(label).addClass("string");
}
});
var sh = mvc.Components.get("tableWithColorBasedOnAnotherField");
if (typeof (sh) != "undefined") {
sh.getVisualization(function (tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@premranjithj try the following run anywhere example based on Kamlesh's answer and confirm!
PS: As per your question the run anywhere search generates a field version with values like 1.0, 1.1, 1.2 ... etc. The status values are generated as low, elevated and severe dynamically using random() function. Each time you refresh, results and hence colors should change.
The color for status field is applied directly using colorPalette type="map" option available in 6.5 and higher.
<dashboard script="table_cell_color_by_other_cell.js">
<label>Table Cell Color by other Cell</label>
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.css_for_green{
background-color:#53A051 !important;
}
.css_for_yellow{
background-color:#F8BE34 !important;
}
.css_for_red{
background-color:#DC4E41 !important;
}
.css_for_grey{
background-color:#EEE000 !important;
}
</style>
</html>
<table id="tableWithColorBasedOnAnotherField">
<search>
<query>| makeresults
| fields - _time
| eval version="1.0,1.1,1.2"
| makemv version delim=","
| mvexpand version
| eval status=case(random()%3=0,"low",random()%2=0,"elevated",true(),"severe")
| table version status
| eval version=version."|".status</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="status">
<colorPalette type="map">{"low":#53A051,"elevated":#F8BE34,"severe":#DC4E41}</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>
Following is a the required JavaScript table_cell_color_by_other_cell.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function (cell) {
return _(['version']).contains(cell.field);
},
render: function ($td, cell) {
var label = cell.value.split("|")[0];
var val = cell.value.split("|")[1];
if (val == "low") {
$td.addClass("range-cell").addClass("css_for_green")
}
else if (val == "elevated") {
$td.addClass("range-cell").addClass("css_for_yellow")
}
else if (val == "severe") {
$td.addClass("range-cell").addClass("css_for_red")
} else {
$td.addClass("range-cell").addClass("css_for_grey")
}
$td.text(label).addClass("string");
}
});
var sh = mvc.Components.get("tableWithColorBasedOnAnotherField");
if (typeof (sh) != "undefined") {
sh.getVisualization(function (tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Seems below post by kamlesh_vaghela answers your question :-
https://answers.splunk.com/answers/661894/how-to-color-cell-contents-with-css-and-js.html#answer-661...