- Apps and Add-ons
- :
- All Apps and Add-ons
- :
- Getting a water gauge viz into the same panel as o...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Getting a water gauge viz into the same panel as other status indicator value viz
hi guys...thanks to @nsanchezfernandez to help me before on this link https://answers.splunk.com/answers/434933/getting-a-water-gauge-viz-into-the-same-panel-as-o.html#an...
continue on link above
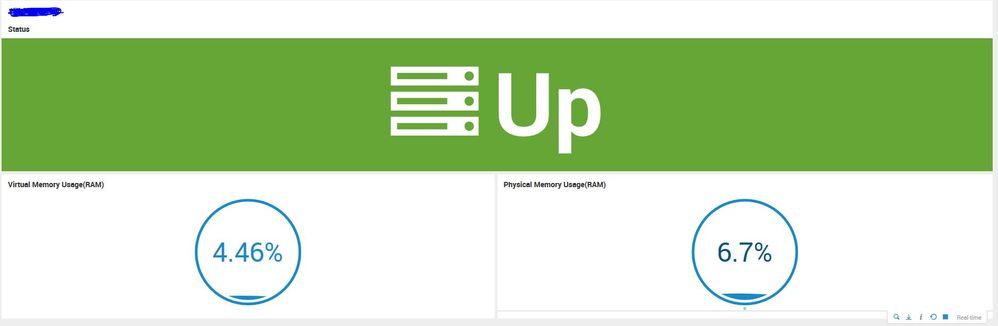
just want to ask...if it possible to make two water gauge viz into the same panel as other status indicator viz... I manage to make it for two water gauge viz in one panel but i need it to combine with other status indicator viz...
This what I after and it is possible to put all of this on one panel
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
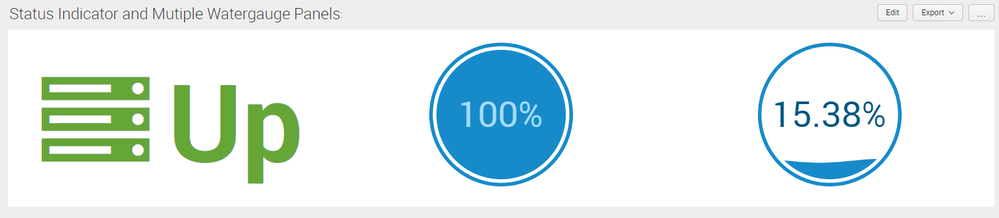
@hafizuddin, building on the answer in the previous Splunk Answers question, please try the following:
<dashboard>
<label>Status Indicator and Mutiple Watergauge Panels</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#panel1 .panel-element-row {
width: 50%;
padding-top:20px;
}
#panel1 .dashboard-panel {
display: flex;
}
</style>
</html>
</panel>
</row>
<row>
<panel id="panel1">
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| fields - _time
| eval value="Up"</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<option name="status_indicator_app.status_indicator.colorBy">static_color</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">server</option>
<option name="status_indicator_app.status_indicator.icon">fix_icon</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#65a637</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
</viz>
<viz type="cuviz_water_gauge.water_gauge">
<search>
<query>index=_internal sourcetype=splunkd component="Metrics"
| top 1 component showcount=f
| table percent</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="cuviz_water_gauge.water_gauge.circleColor">#178BCA</option>
<option name="cuviz_water_gauge.water_gauge.circleFillGap">0.05</option>
<option name="cuviz_water_gauge.water_gauge.circleThickness">0.05</option>
<option name="cuviz_water_gauge.water_gauge.displayPercent">true</option>
<option name="cuviz_water_gauge.water_gauge.height">220</option>
<option name="cuviz_water_gauge.water_gauge.maxValue">100</option>
<option name="cuviz_water_gauge.water_gauge.minValue">0</option>
<option name="cuviz_water_gauge.water_gauge.textColor">#045681</option>
<option name="cuviz_water_gauge.water_gauge.textSize">1</option>
<option name="cuviz_water_gauge.water_gauge.textVertPosition">.5</option>
<option name="cuviz_water_gauge.water_gauge.valueCountUp">true</option>
<option name="cuviz_water_gauge.water_gauge.waveAnimate">true</option>
<option name="cuviz_water_gauge.water_gauge.waveAnimateTime">50000</option>
<option name="cuviz_water_gauge.water_gauge.waveColor">#178BCA</option>
<option name="cuviz_water_gauge.water_gauge.waveCount">1</option>
<option name="cuviz_water_gauge.water_gauge.waveHeight">0.1</option>
<option name="cuviz_water_gauge.water_gauge.waveHeightScaling">true</option>
<option name="cuviz_water_gauge.water_gauge.waveOffset">0</option>
<option name="cuviz_water_gauge.water_gauge.waveRise">true</option>
<option name="cuviz_water_gauge.water_gauge.waveRiseTime">1000</option>
<option name="cuviz_water_gauge.water_gauge.waveTextColor">#A4DBf8</option>
<option name="cuviz_water_gauge.water_gauge.width">220</option>
<option name="drilldown">none</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
<viz type="cuviz_water_gauge.water_gauge">
<search>
<query>index=_internal sourcetype=splunkd component!="Metrics"
| top 1 component showcount=f
| table percent</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @niketnilay... yeah i manage to do that...just to ask it is possible to sort the status indicator and water gauge like the share picture above in one panel?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What do you mean by sorting? It depends on which search your run first.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I mean can I place the status indicator on the top and water gauge on the bottom
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Keep Status Indicator in a separate row
<row>
<panel>
<viz type="status_indicator_app.status_indicator">
....
....
....
</viz>
</panel>
</row>
<row>
<panel id="panel1">
<viz type="cuviz_water_gauge.water_gauge">
....
....
....
</viz>
<viz type="cuviz_water_gauge.water_gauge">
....
....
....
</viz>
</panel>
</row>
| makeresults | eval message= "Happy Splunking!!!"