- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to change the background color of a radial gau...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to change the background color of a radial gauge chart?
We display multiple Radial gauge charts in the dashboard, so to clearly distinguish the "Red" color chart from other, I want to change the background color of Radial gauge also to turn red
Example
My range count as below
0 to 1000 --> Green
1000 to 2000 --> Yellow
2000 to 6000 --> Red
My Requirement is: when the count is 3000 my Radial gauge chart's background color should also turn red or at least some part of it.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@chvenu17, for changing Radial Gauge Data Label or Background Color Dynamically you would need to ensure that the radial gauge renders only after color has bee decided. I tried using JavaScript but sometimes chart rendered first before stats could be generated and hence the CSS color override through JavaScript did not work as expected.
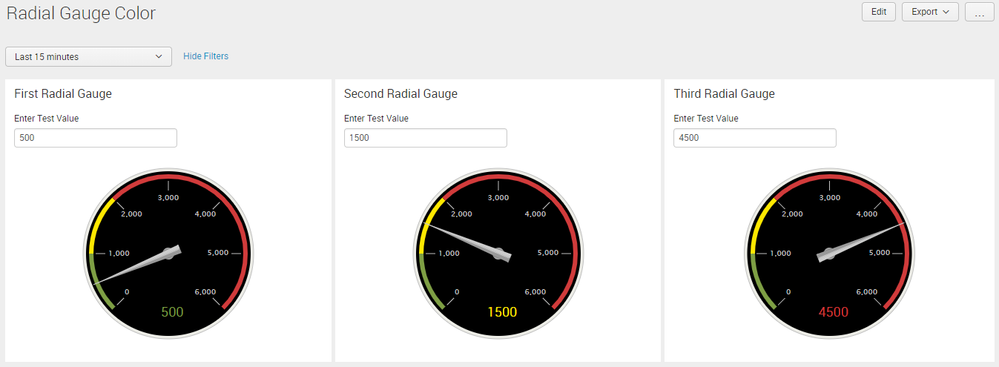
Following is a completely different approach to change Radial Gauge Data Label Font Color based on range using <html> <panel> and positioning the same over the Radial Gauge using CSS Override. Please try out and confirm.
PS: As this example uses CSS based position oevrride, you might have to left CSS Style based on number of Radial gauges/Width of Panels.
<form>
<label>Radial Gauge Color</label>
<fieldset submitButton="false">
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row depends="$alwaysHideCSSHTMLPanel$">
<panel>
<html>
<style>
.radialGaugeDataLabel {
position: absolute;
top:-55px;
left: 41%;
width: 90px;
font-size: 150%;
background: black;
color: white;
text-align: center;
}
#firstRadialGaugeLabel{
color:$tokFirstColor$;
}
#secondRadialGaugeLabel{
color:$tokSecondColor$;
}
#thirdRadialGaugeLabel{
color:$tokThirdColor$;
}
#radialGauge div div svg text:last-child{
visibility:hidden !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<title>First Radial Gauge</title>
<input type="text" token="tokFirstRadialGaugeValue" searchWhenChanged="true">
<label>Enter Test Value</label>
<default>500</default>
</input>
<chart>
<search>
<query>| makeresults
| eval value=$tokFirstRadialGaugeValue$
| table value</query>
<progress>
<set token="tokFirst">$result.value$</set>
<eval token="tokFirstColor">case($result.value$>=0 AND $result.value$<1000,"#7e9f44",$result.value$>=1000 AND $result.value$<2000,"#FFE800",$result.value$>=2000,"#d13b3b")</eval>
</progress>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">radialGauge</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.rangeValues">[0,1000,2000,6000]</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.gaugeColors">["0x7e9f44","0xFFE800","0xd13b3b"]</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
<html depends="$tokFirstColor$">
<div id="firstRadialGaugeLabel" class="radialGaugeDataLabel">$tokFirst$</div>
</html>
</panel>
<panel>
<title>Second Radial Gauge</title>
<input type="text" token="tokSecondRadialGaugeValue" searchWhenChanged="true">
<label>Enter Test Value</label>
<default>3500</default>
</input>
<chart>
<search>
<query>| makeresults
| eval value=$tokSecondRadialGaugeValue$
| table value</query>
<progress>
<set token="tokSecond">$result.value$</set>
<eval token="tokSecondColor">case($result.value$>=0 AND $result.value$<1000,"#7e9f44",$result.value$>=1000 AND $result.value$<2000,"#FFE800",$result.value$>=2000,"#d13b3b")</eval>
</progress>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">radialGauge</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.rangeValues">[0,1000,2000,6000]</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.gaugeColors">["0x7e9f44","0xFFE800","0xd13b3b"]</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
<html depends="$tokSecondColor$">
<div id="secondRadialGaugeLabel" class="radialGaugeDataLabel">$tokSecond$</div>
</html>
</panel>
<panel>
<title>Third Radial Gauge</title>
<input type="text" token="tokThirdRadialGaugeValue" searchWhenChanged="true">
<label>Enter Test Value</label>
<default>1800</default>
</input>
<chart>
<search>
<query>| makeresults
| eval value=$tokThirdRadialGaugeValue$
| table value</query>
<progress>
<set token="tokThird">$result.value$</set>
<eval token="tokThirdColor">case($result.value$>=0 AND $result.value$<1000,"#7e9f44",$result.value$>=1000 AND $result.value$<2000,"#FFE800",$result.value$>=2000,"#d13b3b")</eval>
</progress>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">radialGauge</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.rangeValues">[0,1000,2000,6000]</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.gaugeColors">["0x7e9f44","0xFFE800","0xd13b3b"]</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
<html depends="$tokThirdColor$">
<div id="thirdRadialGaugeLabel" class="radialGaugeDataLabel">$tokThird$</div>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@chvenu17 does your dashboard have multiple radial gauge panels or single panel with multiple radial gauges created through Trellis?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My Dashboard is having multiple radial gauge panels
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey@chvenu17,
Try referring this answer :
https://answers.splunk.com/answers/227198/use-rangemap-to-change-color-of-whole-panel.html
let me know if this helps!!