- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How can I change the color for the entire column g...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to see if there's a way to change the color for the entire column graph and the examples I've seen/tried so far are for specifying a color by value. This is purely for aesthetic reasons, trying to create a consistent theme to my dashboard.
Thanks in advance
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't think you can override chart colors either using css .
but you can do a trick: use charting.fieldColors give the column name and hex color code which will give a consistent theme to your dashboard.
Try this run anywhere search:
<dashboard>
<label>ColorColumn Chart</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal|stats count by source</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
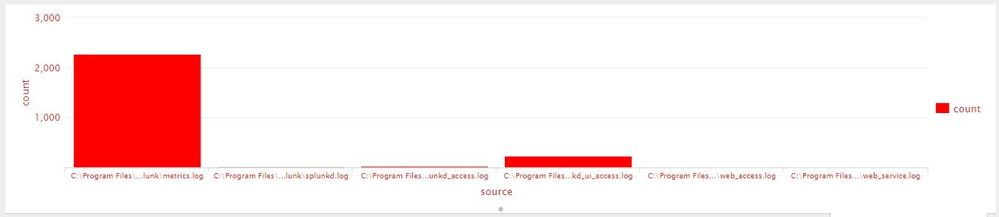
<option name="charting.fieldColors">{"count": 0xFF0000}</option>
<option name="charting.chart">column</option>
<option name="charting.legend.placement">right</option>
</chart>
</panel>
</row>
</dashboard>
if you want you can change font color and background color as well using <option name="charting.fontColor"> and <option name="charting.backgroundColor">
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey I think you should use <option name="charting.seriesColors">[0xFF0000]</option> as in charting.fieldColors you will have to specify all the field name with hex color codes.
So if you have multiple fields then you should use only <option name="charting.seriesColors">[0xFF0000]</option> and this will do for all the fields.
Try this run anywhere XML
<dashboard>
<label>ColorColumn Chart</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal|stats count values(bytes) as s by source</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart">column</option>
<option name="charting.seriesColors">[0xFF0000]</option>
<option name="charting.legend.placement">right</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</dashboard>
let me know if this helps!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't think you can override chart colors either using css .
but you can do a trick: use charting.fieldColors give the column name and hex color code which will give a consistent theme to your dashboard.
Try this run anywhere search:
<dashboard>
<label>ColorColumn Chart</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal|stats count by source</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.fieldColors">{"count": 0xFF0000}</option>
<option name="charting.chart">column</option>
<option name="charting.legend.placement">right</option>
</chart>
</panel>
</row>
</dashboard>
if you want you can change font color and background color as well using <option name="charting.fontColor"> and <option name="charting.backgroundColor">
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank You!!