- Apps and Add-ons
- :
- All Apps and Add-ons
- :
- Adding simple JavaScript, CSS, HTML in Splunk dash...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Splunkers,
Please check this https://codepen.io/tieppt/pen/vKJNaE .
Question is: Can I have that sonar animation in Splunk dashboard using Splunk JS or any other method?
Thanks in advance .
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kannu, there are several ways to do it in Splunk.
1) Simple XML Dashboard with HTML Panel and inline <style>
2) Simple XML Dashboard with HTML Panel and CSS style applied through CSS file
3) Simple XML Dashboard with html file reference with inline <style> or CSS file
4) Splunk HTML Dashboard with inline <style> or CSS file
For simplicity sake I am attaching the example for the first approach. For remaining you can refer to Splunk 6.x Dashboard Examples app on Splunkbase and also dev.splunk.com for Splunk Webframework reference.
Following is the code in Splunk based on your sample CSS:
<dashboard>
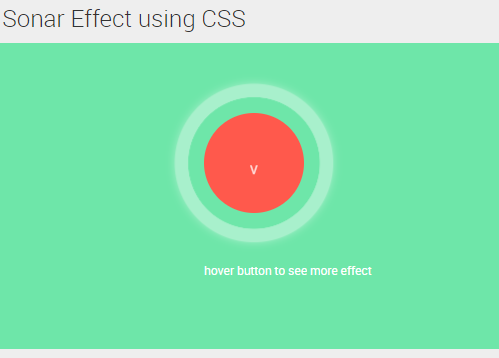
<label>Sonar Effect using CSS</label>
<row>
<panel>
<html>
<!-- Following style element should be moved to css file and referred in view root node as style="your_css_file_name.css"-->
<!-- CSS Files are saved under appserver\static folder i.e. $SPLUNK_HOME\etc\apps\<YourSplunkApp>\appserver\static\<YourCSSFileName>.css -->
<style>
.dashboard-row .dashboard-panel{
background: #6EE6A9;
}
.wrapper {
width: 50%;
margin: 5em auto;
position: relative;
}
.wrapper p {
color: #fff;
margin-top: 50px;
}
.btn-sonar {
background: #FF594C;
border: 0;
border-radius: 50%;
width: 100px;
height: 100px;
display: inline-block;
color: #fff;
outline: none;
position: relative;
}
.btn-sonar::before {
content: '';
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
top: 0;
left: 0;
}
.btn-sonar:hover::before {
-webkit-animation: sonar-effect 1s ease-in-out .1s infinite;
animation: sonar-effect 1s ease-in-out .1s infinite;
}
.down {
position: relative;
display: inline-block;
-webkit-animation: fade-down 2s infinite;
animation: fade-down 2s infinite;
}
@-webkit-keyframes sonar-effect {
0% {
opacity: 0.3;
}
40% {
opacity: 0.5;
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
}
100% {
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
-webkit-transform: scale(1.5);
transform: scale(1.5);
opacity: 0;
}
}
@keyframes sonar-effect {
0% {
opacity: 0.3;
}
40% {
opacity: 0.5;
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
}
100% {
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
-webkit-transform: scale(1.5);
transform: scale(1.5);
opacity: 0;
}
}
@-webkit-keyframes fade-down {
0% {
opacity: 1;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
50% {
opacity: 0.8;
-webkit-transform: translateY(15px);
transform: translateY(15px);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
}
@keyframes fade-down {
0% {
opacity: 1;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
50% {
opacity: 0.8;
-webkit-transform: translateY(15px);
transform: translateY(15px);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
}
</style>
<div class="wrapper">
<button class="btn-sonar"><span class="down">V</span></button>
<p>hover button to see more effect</p>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kannu, there are several ways to do it in Splunk.
1) Simple XML Dashboard with HTML Panel and inline <style>
2) Simple XML Dashboard with HTML Panel and CSS style applied through CSS file
3) Simple XML Dashboard with html file reference with inline <style> or CSS file
4) Splunk HTML Dashboard with inline <style> or CSS file
For simplicity sake I am attaching the example for the first approach. For remaining you can refer to Splunk 6.x Dashboard Examples app on Splunkbase and also dev.splunk.com for Splunk Webframework reference.
Following is the code in Splunk based on your sample CSS:
<dashboard>
<label>Sonar Effect using CSS</label>
<row>
<panel>
<html>
<!-- Following style element should be moved to css file and referred in view root node as style="your_css_file_name.css"-->
<!-- CSS Files are saved under appserver\static folder i.e. $SPLUNK_HOME\etc\apps\<YourSplunkApp>\appserver\static\<YourCSSFileName>.css -->
<style>
.dashboard-row .dashboard-panel{
background: #6EE6A9;
}
.wrapper {
width: 50%;
margin: 5em auto;
position: relative;
}
.wrapper p {
color: #fff;
margin-top: 50px;
}
.btn-sonar {
background: #FF594C;
border: 0;
border-radius: 50%;
width: 100px;
height: 100px;
display: inline-block;
color: #fff;
outline: none;
position: relative;
}
.btn-sonar::before {
content: '';
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
top: 0;
left: 0;
}
.btn-sonar:hover::before {
-webkit-animation: sonar-effect 1s ease-in-out .1s infinite;
animation: sonar-effect 1s ease-in-out .1s infinite;
}
.down {
position: relative;
display: inline-block;
-webkit-animation: fade-down 2s infinite;
animation: fade-down 2s infinite;
}
@-webkit-keyframes sonar-effect {
0% {
opacity: 0.3;
}
40% {
opacity: 0.5;
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
}
100% {
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
-webkit-transform: scale(1.5);
transform: scale(1.5);
opacity: 0;
}
}
@keyframes sonar-effect {
0% {
opacity: 0.3;
}
40% {
opacity: 0.5;
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
}
100% {
box-shadow: 0 0 0 5px #fff, 0 0 10px 10px #fff, 0 0 0 10px #fff;
-webkit-transform: scale(1.5);
transform: scale(1.5);
opacity: 0;
}
}
@-webkit-keyframes fade-down {
0% {
opacity: 1;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
50% {
opacity: 0.8;
-webkit-transform: translateY(15px);
transform: translateY(15px);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
}
@keyframes fade-down {
0% {
opacity: 1;
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
50% {
opacity: 0.8;
-webkit-transform: translateY(15px);
transform: translateY(15px);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
}
</style>
<div class="wrapper">
<button class="btn-sonar"><span class="down">V</span></button>
<p>hover button to see more effect</p>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"