- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to suppress the .xml in the panel view of a Si...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
I want to make the dashboard view prettier with Single Value trend panel. In the dashboard view, is there any XML option available to suppress .xml showing below? Please advise.
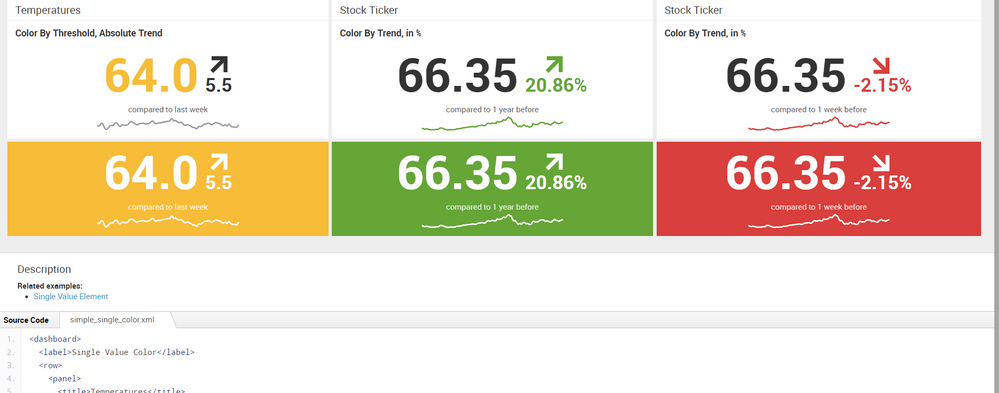
I'm attaching my current dashboard view. Please advise the option for removing the description details showing up in the dashboard view.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That is in the Dashboard examples app and you will not be able to remove it via editing xml. Your best bet is to copy the Source Code section xml code given at the bottom and come out of the Dashboard Example App and go to Search and Reporting app by clicking App: Search&Reporting drop down on top left hand corner of your screen.
Once in this Search and Reporting app, now you can create a new dashboard here, and paste the xml that you had copied to the source of this new dashboard.
That should get rid of that bottom description and xml piece.
Basically, in short, create a new dashboard in some other app rather than "Dashboard Examples App" using below xml which is the source of that dashboard:
<dashboard>
<label>Single Value Color Clone</label>
<row>
<panel>
<title>Temperatures</title>
<single>
<title>Color By Threshold, Absolute Trend</title>
<search>
<query>| inputlookup sf-temperatures.csv | eval _time=strptime(DATE, "%Y%m%d") | timechart avg(TMAX) AS tmax span=7d | eval tmax = tmax/10/5*9+32</query>
<earliest>1403420400</earliest>
<latest>1433228400</latest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="trendInterval">-7d</option>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="numberPrecision">0.0</option>
<option name="rangeColors">["0x0E31EB","0x6db7c6","0xf7bc38","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,60,70,80]</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to last week</option>
<option name="drilldown">none</option>
<option name="unit">°F</option>
<option name="unitPosition">after</option>
</single>
</panel>
<panel>
<title>Stock Ticker</title>
<single>
<title>Color By Trend, in %</title>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1y</option>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 year before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
<panel>
<title>Stock Ticker</title>
<single>
<title>Color By Trend, in %</title>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1w</option>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 week before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
</row>
<row>
<panel>
<single>
<search>
<query>| inputlookup sf-temperatures.csv | eval _time=strptime(DATE, "%Y%m%d") | timechart avg(TMAX) AS tmax span=7d | eval tmax = tmax/10/5*9+32</query>
<earliest>1403420400</earliest>
<latest>1433228400</latest>
</search>
<option name="trendColorInterpretation">inverse</option>
<option name="trendDisplayMode">absolute</option>
<option name="trendInterval">-7d</option>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="numberPrecision">0.0</option>
<option name="rangeColors">["0x0E31EB","0x6db7c6","0xf7bc38","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,60,70,80]</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to last week</option>
<option name="drilldown">none</option>
<option name="unit">°F</option>
<option name="unitPosition">after</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1y</option>
<option name="colorBy">trend</option>
<option name="colorMode">block</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 year before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1w</option>
<option name="colorBy">trend</option>
<option name="colorMode">block</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 week before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That is in the Dashboard examples app and you will not be able to remove it via editing xml. Your best bet is to copy the Source Code section xml code given at the bottom and come out of the Dashboard Example App and go to Search and Reporting app by clicking App: Search&Reporting drop down on top left hand corner of your screen.
Once in this Search and Reporting app, now you can create a new dashboard here, and paste the xml that you had copied to the source of this new dashboard.
That should get rid of that bottom description and xml piece.
Basically, in short, create a new dashboard in some other app rather than "Dashboard Examples App" using below xml which is the source of that dashboard:
<dashboard>
<label>Single Value Color Clone</label>
<row>
<panel>
<title>Temperatures</title>
<single>
<title>Color By Threshold, Absolute Trend</title>
<search>
<query>| inputlookup sf-temperatures.csv | eval _time=strptime(DATE, "%Y%m%d") | timechart avg(TMAX) AS tmax span=7d | eval tmax = tmax/10/5*9+32</query>
<earliest>1403420400</earliest>
<latest>1433228400</latest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="trendInterval">-7d</option>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="numberPrecision">0.0</option>
<option name="rangeColors">["0x0E31EB","0x6db7c6","0xf7bc38","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,60,70,80]</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to last week</option>
<option name="drilldown">none</option>
<option name="unit">°F</option>
<option name="unitPosition">after</option>
</single>
</panel>
<panel>
<title>Stock Ticker</title>
<single>
<title>Color By Trend, in %</title>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1y</option>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 year before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
<panel>
<title>Stock Ticker</title>
<single>
<title>Color By Trend, in %</title>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1w</option>
<option name="colorBy">trend</option>
<option name="colorMode">none</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 week before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
</row>
<row>
<panel>
<single>
<search>
<query>| inputlookup sf-temperatures.csv | eval _time=strptime(DATE, "%Y%m%d") | timechart avg(TMAX) AS tmax span=7d | eval tmax = tmax/10/5*9+32</query>
<earliest>1403420400</earliest>
<latest>1433228400</latest>
</search>
<option name="trendColorInterpretation">inverse</option>
<option name="trendDisplayMode">absolute</option>
<option name="trendInterval">-7d</option>
<option name="colorBy">value</option>
<option name="colorMode">block</option>
<option name="numberPrecision">0.0</option>
<option name="rangeColors">["0x0E31EB","0x6db7c6","0xf7bc38","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,60,70,80]</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to last week</option>
<option name="drilldown">none</option>
<option name="unit">°F</option>
<option name="unitPosition">after</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1y</option>
<option name="colorBy">trend</option>
<option name="colorMode">block</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 year before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| inputlookup splunk-stock.csv | eval _time=strptime(date, "%Y-%m-%d") | timechart last(close) span=7d | fillnull value=NULL</query>
<earliest>0</earliest>
</search>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">percent</option>
<option name="trendInterval">-1w</option>
<option name="colorBy">trend</option>
<option name="colorMode">block</option>
<option name="numberPrecision">0.00</option>
<option name="showTrendIndicator">1</option>
<option name="showSparkline">1</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
<option name="height">143</option>
<option name="underLabel">compared to 1 week before</option>
<option name="drilldown">none</option>
<option name="unit">$</option>
<option name="unitPosition">before</option>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I created new dashboard in my app. I still have the same problem.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this new "my app" any ways a copied over version of "Dashboard app"? Can you please try to create this dashboard in "Search and Reporting App" for once. I just created the dashboard in Search and Reporting app and it doesn't show any of the bottom sections.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No.It is not a copy from Dashboard app. I created it in under Search and reporting App and it is showing up properly. I tried creating new dashboard without any panel in the new app. I could see the "Description tab" coming below in my new app. May be something to do with my access for this app.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I still think it might be due to the "layout" of your new app which must be same (or at least similar) to the dashboard app. That might be one of the reasons for you to see the similar divisions in your dashboards.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you are correct. by mistake I copied appserver content from sample dashboard app to my app. It is working fine after removing the appserver content from my new app.
Thanks for your help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @seetharamanss I have this exact same issue. What do you mean by "working fine after removing the appserver content from my new app." ? What do you remove? I have cloned the dashboard to the search and reporting app and the xml disappears, but when i try to move it to the current app it is in .. the xml shows up again.
Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@seetharamanss - Did the answer provided by gokadroid help provide a working solution to your question? If yes, please don't forget to resolve this post by clicking "Accept". If no, please leave a comment with more feedback. Thanks!