- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Y Axis Scaling
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Y Axis Scaling

We have a few dashboards were we set the Y axis height depending on the query results. However, it seems that this option has now been removed in 6.5.0?
The answer to this question is what we were doing and worked great. Is there any way to have this functionality again? Downgrading is not an option 😉
Cheers
Steve
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you're using this for a bar chart, according to the doc, charting.axisY.maximumNumber is still an option.
http://docs.splunk.com/Documentation/Splunk/6.5.0/Viz/ChartConfigurationReference
Could there be a problem with the token being set? Can you post your syntax?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Cmerriman,
Thanks for the reply. Everything was working and only broke with the upgrade. Anyways, here are the code snippets.
Define the token:
<input type="dropdown" token="YAxisMax" searchWhenChanged="false" depends="$hidden$"> <search> <query>REALLY BIG SEARCH</query> </search> <fieldForLabel>YAxisMax</fieldForLabel> <fieldForValue>YAxisMax</fieldForValue> <selectFirstChoice>true</selectFirstChoice> </input>
Chart code:
<row> <panel> <chart> <title>XIV Usage For Each Site by $displayby$</title> <search> <query>REALLY BIG SEARCH</query> <earliest>-60m@m</earliest> <latest>now</latest> </search> <option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option> <option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option> <option name="charting.axisTitleX.visibility">visible</option> <option name="charting.axisTitleY.visibility">visible</option> <option name="charting.axisTitleY2.visibility">visible</option> <option name="charting.axisX.scale">linear</option> <option name="charting.axisY.maximumNumber">$YAxisMax$</option> <option name="charting.axisY.scale">linear</option> <option name="charting.axisY2.enabled">0</option> <option name="charting.axisY2.scale">inherit</option> <option name="charting.chart">column</option> <option name="charting.chart.bubbleMaximumSize">50</option> <option name="charting.chart.bubbleMinimumSize">10</option> <option name="charting.chart.bubbleSizeBy">area</option> <option name="charting.chart.nullValueMode">gaps</option> <option name="charting.chart.showDataLabels">none</option> <option name="charting.chart.sliceCollapsingThreshold">0.01</option> <option name="charting.chart.stackMode">stacked</option> <option name="charting.chart.style">shiny</option> <option name="charting.drilldown">none</option> <option name="charting.layout.splitSeries">0</option> <option name="charting.layout.splitSeries.allowIndependentYRanges">0</option> <option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option> <option name="charting.legend.placement">right</option> </chart> </panel> </row>
Hope that helps 🙂
Thanks
Steve
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you set the token $YAxisMax$ after REALLY BIG SEARCH? I see in the answer that you linked it was in an input.
I was thinking that you could add
...
</search>
<preview>
<set token="YAxisMax"=$result.<fieldname>$></set>
</preview>
<option name="charting......
where the is the field where the y axis count is coming from. Not sure if it'd work or not, but that's how I generally set tokens that I use in my dashboards.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sorry, Yes, we set the token before the search. This UI removed my code, I've added it back 😉
The way our code works is it defines the token before any panels as the token is used in several charts. This definition is on a search that has the maximums and this maximum is used for each chart so there is a visual representation of use.
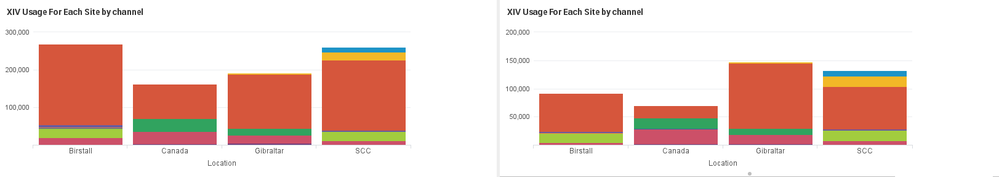
The chart below is an example. The chart on the left would be the maximum and this maximum would also be used for the chart on the right.
!!!! I hate that you can't attach images to comments 😞 Added to the top post.
