- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Dynamic Drill Down on timechart sending full span ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dynamic Drill Down on timechart sending full span values, not local to the "bar"
Hi,
I'm trying to create a dynamic drilldown, more of a side-drill really.
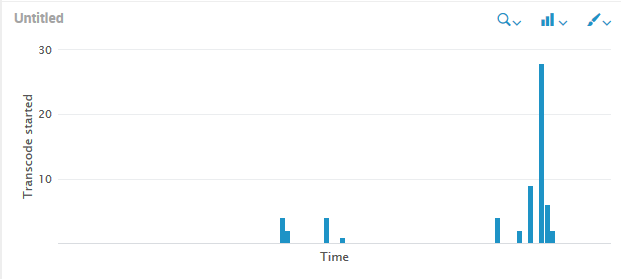
I have a "timechart" bar chart showing a count of "Transcodes" that have started across a 15min span. Each transcode has a filename associated with it, what I'd like to do is have a table to the side of the chart which would list the filenames that the chart is referring to once a bar gets clicked on.
Trouble is, using:
<drilldown>
<set token="trans_early">$earliest$</set>
<set token="trans_late">$latest$</set>
</drilldown>
Sends an epoch time for the entire scale of the chart (from 24hrs to "now), not the time frame where the bar in the chart is situated.
Is my problem here? - From: http://docs.splunk.com/Documentation/Splunk/6.4.3/Viz/EventHandlerReference
"earliest/latest Time range of the clicked chart segment, or if not applicable, the time range of the search. "?
How can I get the clicked segment to send the correct times?
Any help is appreciated, Cheers
Chris
The Chart Code:
<panel>
<title>Transcodes Started</title>
<chart>
<search>
<query>index=forwarded OR sourcetype=mule2 statusDetails="Transcode started" | dedup filename | timechart span=15m count(filename) as "Trancode Started" by statusDetails | rename _time as Time | convert ctime(Time)</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">column</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">connect</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">none</option>
<option name="wrap">true</option>
<option name="rowNumbers">false</option>
<option name="dataOverlayMode">none</option>
<drilldown>
<set token="trans_early">$earliest$</set>
<set token="trans_late">$latest$</set>
</drilldown>
</chart>
</panel>
And the Table Code:
<panel>
<table>
<search>
<query>index=forwarded earliest=$trans_early$ latest=$trans_late$ filename=* statusDetails="Transcode started" | dedup filename | stats values(filename)</query>
<earliest>0</earliest>
<latest></latest>
</search>
<option name="list.drilldown">full</option>
<option name="list.wrap">1</option>
<option name="maxLines">5</option>
<option name="raw.drilldown">full</option>
<option name="rowNumbers">false</option>
<option name="table.drilldown">all</option>
<option name="table.wrap">1</option>
<option name="type">list</option>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="numberPrecision">0</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
<option name="linkView">search</option>
<option name="wrap">true</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
</table>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You're converting timechart output to regular string formatted time based output hence the earliest and latest segment of the clicked bar doesn't exists (needs field _time in epoch time). I would suggest to not to rename and format _time like you did right now.