- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to compare two cells when using table_cell_hig...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to compare two cells when using table_cell_highlighting.js
I am using table_cell_highlighting.js and right now I have something like this working:
if (cell.field === 'field_percent') {
if (value > 50) {
$td.addClass('range-cell').addClass('range-severe');
}
}
However, what I want to do is this:
if (cell.field === 'field_percent') {
if (value > 'cell_to_compare_with'.value) {
$td.addClass('range-cell').addClass('range-severe');
}
}
where cell_to_compare_with is some other cell in the data set (on the same row as the cell I'm looping over right now).
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't really do that directly the way you want, because (someone please correct me if I'm wrong here) the part of code you are in at that moment is called asynchronously when the table is rendered, and you have no knowledge of any other cells at that exact moment - thus the if (cell.field === 'name') to check which column we are currently operating on. You could however store the other value in a var in a scope higher above.
This is not pretty, and I haven't fully tested it, but you could try and see if it does what you want:
[...require and all that...]
var compare_value; // This is done outside of the CustomRangeRenderer definition
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender : function (cell) {
// Enable this custom cell renderer for both the availability and the response field
return _(['reference', 'check']).contains(cell.field);
},
render : function ($td, cell) {
// Add a class to the cell based on the returned value
var value = parseFloat(cell.value);
if (cell.field === 'check') {
compare_value = value;
}
// Apply interpretation for response
if (cell.field === 'reference') {
if (value > compare_value) { //actual comparison is here
$td.addClass('range-cell').addClass('range-severe');
...
}
...
Another way to do it would be to create the logic in SPL, i.e. appending this to your search:
... | eval color=if(field_percent>cell_to_compare_with, "severe", "normal")
and create the table highlighting for that color field.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
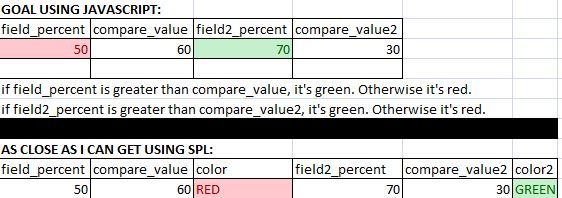
Hey @jeffland thanks for your answer. I wish I could use the logic in SPL to do this, in fact we already did that and the customer said it wasn't sufficient because they want their table to look like the top one in my attached file..... not like the bottom one. The bottom one is as far as I can get using SPL (I think).
So I tried adding a variable (compare_value) like you suggested, but I'm not sure what I'm doing wrong. My code is on another network so I can't paste it here but I'll use the example file to show you what I did.... maybe you could help me one step further?
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview'A,
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
// I added this part:
var compare_value;
if (cell.field==='cell_to_compare_with'){
compare_value=parseFloat(cell.value)
}
// then compared using compare_value below.
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for both the availability and the response field
return _(['Application_Availability', 'Application_Response']).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = parseFloat(cell.value);
// Apply interpretation for availabiliy
if (cell.field === 'Application_Availability') {
if (value < compare_value) {
$td.addClass('range-cell').addClass('range-severe');
}
else if (value > compare_value) {
$td.addClass('range-cell').addClass('range-elevated');
}
}
// Apply interpretation for response
if (cell.field === 'Application_Response') {
if (value < 50) {
$td.addClass('range-cell').addClass('range-severe');
}
else if (value > 50 && value < 100) {
$td.addClass('range-cell').addClass('range-elevated');
}
else if (value == 100) {
$td.addClass('range-cell').addClass('range-low');
}
}
// Update the cell content
$td.text(value.toFixed(2)).addClass('numeric');
}
});
mvc.Components.get('highlight').getVisualization(function(tableView) {
// Add custom cell renderer
tableView.table.addCellRenderer(new CustomRangeRenderer());
// tableView.on('rendered', function() {
// Apply class of the cells to the parent row in order to color the whole row
// tableView.$el.find('td.range-cell').each(function() {
// $(this).addClass(this.className);
// });
//});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh no, I'm sorry - I was going to point out something that needed a change, but then I realized I already made that mistake in what I posted. I corrected it in my post, but here's a corrected version as well:
[...require and all that...]
var compare_value; // This is done outside of the CustomRangeRenderer definition
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender : function (cell) {
// Enable this custom cell renderer for both the availability and the response field
return _(['reference', 'check']).contains(cell.field);
},
render : function ($td, cell) {
// Add a class to the cell based on the returned value
var value = parseFloat(cell.value);
if (cell.field === 'check') {
compare_value = value;
}
// Apply interpretation for response
if (cell.field === 'reference') {
if (value > compare_value) { //actual comparison is here
$td.addClass('range-cell').addClass('range-severe');
...
}
...