- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Can I change a style of a drop-down button?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all.
I want to change a style of a drop-down button, so I am setting the CSS following.
css
.btn,.select2-container {
background: #3498db;
.......
.......
}
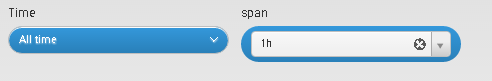
But, the style of the drop-down button has changed to following.
In short, I want to change a style like "TimeRangePicker" in the above picture.
What is the selector I should set?
How do I change a style of the drop-down button?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes you can....
Method 1: Modify application.css in $SPLUNK_HOME/etc/apps/search/appserver/static
Method 2: Create your own app and have your app specific application.css which will override default CSS. This app specific CSS will reside in $SPLUNK_HOME/etc/apps//appserver/static
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes you can....
Method 1: Modify application.css in $SPLUNK_HOME/etc/apps/search/appserver/static
Method 2: Create your own app and have your app specific application.css which will override default CSS. This app specific CSS will reside in $SPLUNK_HOME/etc/apps//appserver/static
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
anupjishnu,thank you for your reply.
my css is overridden by default css as you said.
so I add setting of 「!important」 to my css.
thank you very much!